Prototypes are the initial sample of the product being developed. Creating them allows you to make your workflow more efficient. Time is saved, communication is improved, and tasks are identified to focus on. You gain insight into how the product will actually work.
Prototypes are created at various stages of product development, including the earliest. Later they are used for testing by users. Some prototypes are implemented using applications. Others require knowledge of the code. However, the latter makes it possible to determine whether a particular technology is feasible in a finished product. This is the whole value of prototyping.
As an important part of the development process, it provides insight into user behavior. Prototypes mimic product interactions. This allows it to be recreated, analyzed, and made available to the entire development team.
Therefore, today we will tell you about it in detail. Specifically, we will focus on three critical levels of prototyping.
Click-Through prototypes
Click tests are the easiest and fastest way to test products. They are carried out in several ways.
The first is through static images. Respondents are provided with a screen image of an application/site page. Then they ask questions of interest. For example, where would you click to perform some action, open content, or go to the next page? The places where users click are captured. The points chosen first by the respondents are given higher priority. They are recorded and used in the post-test analysis.
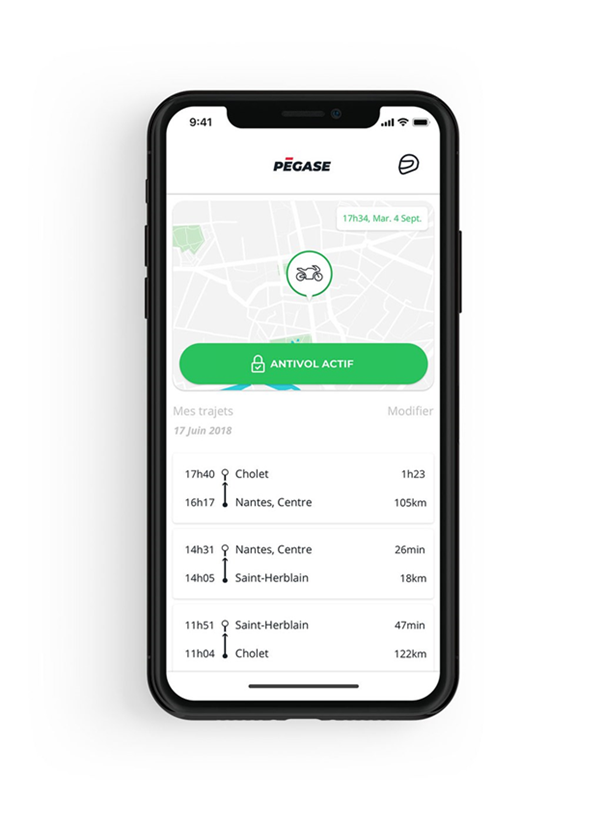
The second option for conducting a click test is through software. Tools make testing more realistic. Provides for easy prototyping and some navigation. Screens can slide out from the bottom/side and scroll. These features are basic but provide a real mobile experience. In addition, such Click-Through prototypes are shareable.
The most popular tools for creating them:
- Sketch;
- Figma;
- XD;
- Invision.
However, application testing also has drawbacks. While the simplest and fastest to implement, it provides limited interoperability. It is impossible to put logic in a prototype. It also lacks the ability to use the keyboard and camera. These prototypes lack gesture controls and are difficult to maintain.
Even at the stage of prototyping, you have to take care of the quality of the text content. After all, this will affect the overall perception of the product. To do this, use services like Grammarly and Ivory Research. This way you can create a favorable image and make a great impression.
What is Click-Through prototyping for?
The main value of such testing is getting information about preferences in the design of the site / application directly from the user. You are observing the behavior of people on the page. At the same time, you have the opportunity to ask questions of interest directly at the time of using the application. Among those:
- Behavioral issues. For example, where would you click to find specific information or move on to the next stage of an order.
- Questions related to understanding the site/application. For example, what do you think this icon means or which icons are understandable/incomprehensible. You can also ask what helps the user make a decision.
- Preference questions. You can ask the person to click on items that they like or don’t like. It is also appropriate to ask the user what needs to be changed.
Questions like these are simple but critical to usability. Developers cannot always answer them correctly, since they are not users. Testing shows real human interaction with the interface. You see, the places where users expect to see certain features.
Evidence test results are often visualized as heat maps. This is a very visual representation. Shows which parts of the site / application get the most attention from users. Accordingly, you can see how to change the hierarchy of elements in order to make the interface more convenient and intuitive.
When is Click-Through Prototyping appropriate?
- in the early stages of design;
- when developing several prototype options, and the need to determine the best one;
- if necessary, determine the order and method of content breakdown (how many screens are needed and which ones);
- if you want to understand how using a prototype feels like.
High-precision prototypes
They represent a realistic representation of the product. Provide not only the presentation of graphics but also the functional content of the application / site.
High fidelity prototypes are created when there is a clear idea of the product to be developed. Allows you to test the application on real users. As a result, the product is approved by all interested parties.
High-precision prototyping differs in a number of options:
1. Design. The visual design is as detailed and realistic as possible. Recreates the interface elements, graphics and spacing that would be in a real product.
2. Filling. The prototype contains realistic content. Includes most of the content that will be in the finished application / site.
3. Interaction. Extremely realistic and recreates the experience that will be provided in the final product.
It takes more money and skills to create such prototypes. However, apps can also be used for this purpose. The most popular are Flinto, ProtoPie and Principal (Mac). They provide for the presence of animation, the possibility of swiping, as well as normal or long-term clamping.
However, even high-precision prototyping does not involve the implementation of logic, as well as the use of input devices (keyboard and camera).
What are high-precision prototypes for?
They provide the most realistic graphical representation of the product. This allows the prototype to be thoroughly tested. In particular, aspects such as layout, color combinations, user interface elements and the level of a mental load of screens.
Unlike the previous prototyping method, high-fidelity prototypes allow interaction testing. This allows for better project management. High-precision prototyping shows how long it takes to implement all the required elements and achieve the desired product quality.
Has value to developers. Interactive prototypes clearly show how the application functions at the current moment. Developers form a clearer vision of how it should work.
The advantage of high-precision prototyping for a company is risk minimization. Weaknesses and defects of the product are detected in advance. This eliminates the possibility of investing time and money in an application that turns out to be uncompetitive or uninteresting for users.
When are high fidelity prototypes appropriate?
Such prototyping is more expensive. It is also time-consuming. However, the high accuracy of the product demonstration makes it the best solution in some cases. In particular, when:
- There is a visual design of the product;
- A presentation is formed and there is a possibility of implementing interactive elements (navigation schemes between screens, animation, microinteractions);
- Need user testing of such product details as interface, content and color schemes;
- You want to find out if transitions / animations are convenient and how they affect user behavior;
- You need to find out the opinion of target consumers about the product and design.

Logic/code based prototype
This is the most complex, expensive and detailed prototyping method. The only one that cannot be implemented using applications. In this case, the prototype is created through code. As a result, you can realize all the features of the product and use the functions of the devices on which it will be used.
Unlike previous prototyping methods, here are available:
- animations;
- a complete list of device capabilities;
- extracting data from the application (photos and videos);
- using input devices (cameras and keyboards);
- implementation of innovative technologies (virtual / augmented reality, natural language processing, machine learning, chat bots);
- use of video;
- gesture control;
- implementation of logic.
Such prototypes require a high level of professionalism from the developer. Plus, they take a long time to create. In return, however, you get a prototype that can solve the most complex problems in the product.
Unlike previous prototyping methods, it is not a scenario offering pseudo-functionality, but a real product. This is where you get dynamic information. If you plan to supplement the product with innovative technologies, implement the use of a camera / microphone, then prototyping based on code / logic is the best solution. And all because he demonstrates the capabilities of the product to the maximum.
Conclusion
There are many variables to consider to create a truly quality product. It should be attractive to the user, intuitive and pay attention to the most important elements of the interaction. These are variables that are difficult to predict. Good UI / UX design requires user input.
Let people try the product. Testing will show how convenient it is to use. You can also discover deeper problems. For example, users may be interested in a specific category of products / services that were not intended to be added to the top menu list. Prototype testing will show it.
The company gets the opportunity to correct the deficiencies before the product is released to the market. This means offering users the best solution.
We’ve covered three ways to prototype. They differ in cost and implementation complexity. However, when choosing the one that suits a particular case, consider the opportunities that open before you. What product parameters do you need to test? Are you going to further support the prototype? What features are you planning to implement in the final product? All these indicators are benchmarks for selection.
Remember, you don’t have to use one prototype type. Many companies combine them. There is also a practice of testing product prototypes at different stages of development. In this case, all three methods are used. The main thing is to ensure the best quality of the finished product. The more variables you can account for before going to market, the fewer changes you have to make. This means that working hours are optimized.
![]() Give feedback about this article
Give feedback about this article
Were sorry to hear about that, give us a chance to improve.