Prototyping tools for UI/UX designs are rapidly evolving. Each stage of the development process, from early white-board exercises to designing the finished product, can now be managed with a wide range of tools. From start-ups to big businesses, product prototyping is a process that must be handled correctly. Therefore, it is vital that the right tools are used. In order to help you choose the right tool for your designs, we put together a list of the best prototyping tools for sleek and modern UI/UX designs.
Best prototyping tools 2022
1. Invision
Invision is a cloud-based prototyping software that allows users to create web prototypes without any coding. It allows them to seamlessly collaborate on projects and gives access to over 100 pre-built elements, including buttons, tabs, menus, and more. They can also customize their prototypes by adding text, images, videos and animations. It is a tool for designers, product managers and developers to create prototypes, collaborate with clients, and share their work.
Best Features
- Faster creation with the vector drawing tool
- Easy syncing for teams
- Cloud flexibility
- Real-time design meetings and whiteboarding.
- Friction-free animations
How to create a website prototype with Invision
Step 1: Sign up using your email address and password. If you already have an account with InVision, enter your username and password.
Step 2: Sign in to your account.
Step 3: In the main navigation, click “Documents”, and then click the “invision new project” button.
Step 4: Click Create new prototype. This will take you to your project dashboard where you can start building your prototype. Alternatively, you can try one of their pre-designed templates by clicking “Try A Sample”. It is recommended that users use the “Blank Project” template because it gives more flexibility when designing a prototype without worrying about what colors or fonts are already being used by another designer’s project.

Step 5: Enter a prototype name and then select the device type.
Step 6: Click Create.
Pricing
Invision is a subscription-based platform. It has a free plan for individual and small teams for up to 10 users and a Pro plan for cross-collaborative teams at $7.95 per user/month billed annually or $9.95 billed monthly.
2. Figma
Figma is a collaborative design tool that gives designers and developers the power to create, share, and iterate on a design. It allows users to create vector art, animations, and interactive prototypes. It features an intuitive, real-time editor and a wide range of export options. There are no limits to what can be designed with Figma—it’s easy enough for beginners but powerful enough for experts to design anything from logos and posters to websites and mobile apps.
Best Features
- Use of bulleted lists and numbers
- Real-time updating of projects
- Use of variants for component management
- Connecting multiple Figma accounts
- Figma community files and plugins library
How to create a website prototype with Figma
Step 1: Download the Figma app on your computer.
Step 2: Sign up using your email address and password. If you already have an account with Figma, enter your username and password.
Step 3: Open the Figma app on your computer, then click on File > New, or the “+” icon in the top corner of your screen to create a new file. This will open a blank canvas where you can start building your website prototype. Alternatively, you can also import sample files from Sketch. Here’s a beginner’s guide to building prototypes with Figma.

Step 4: Add text boxes, images, and other basic elements to get started and finally Save.
Pricing
Figma offers three different pricing plans: a Free forever plan with limited features, a Figma Professional plan at $12 per editor/month billed annually or $15 per month and a Figma Organization plan at $45 per editor/month billed annually only.
3. Adobe XD
Adobe XD is a UX/UI design tool that helps users create high-fidelity prototypes and design assets. It’s built on the same technology as Adobe Photoshop and Illustrator, but it’s been optimized for UX designers. It is considered by many to be the leading design tool on the market right now because it’s easy to use but still has all of the features users would expect from a professional-grade UX design program.
Best Features
- Auto-animate transitions
- Plugins for common tools
- Auto height text tool
- Voice control and playbacks
- Presence of nested components
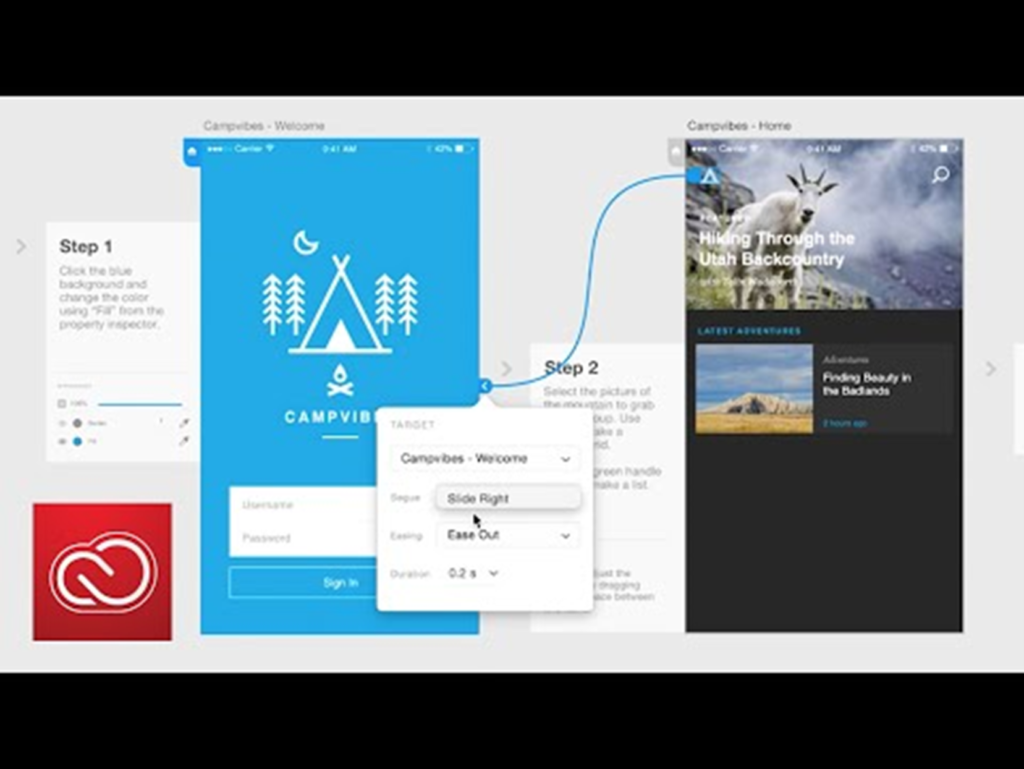
How to create a website prototype with Adobe XD
Step 1: Create an Adobe account
Step 2: Open the Adobe XD application
Step 3: Once Adobe XD is opened, the Welcome screen appears and allows you to choose the project type. Select one of the device types and dimensions you want to use. Then click on the icon to create the project.
Step 4: Create your artboard and rename it.
Step 5: Use the pre-built UI elements to create your website prototype.

Pricing
Adobe XD’s pricing is designed to be simple and straightforward. The app costs $22.99 per month for small and medium sized teams. It can also be accessed with an Adobe Creative Cloud All Apps for Teams subscription which costs $84.99 per month.
4. Axure
Axure is a wireframe tool that allows users to design prototypes for websites, mobile applications, and other digital products. It creates a visual interface for users, allowing them to display different options and content without having to input code in HTML. With Axure’s drag-and-drop interface, designers can quickly create interactive prototypes in minutes instead of hours or days. It is useful for designers who want to prototype their ideas quickly and easily, without having to learn how to code.
Best Features
- Dynamic panels and micro-interactions
- Pen tool for drawing vector-based shapes
- Text on any object
- Quick annotations
- Reusable sets of style properties (i.e. widget styles and page styles)
How to create a website prototype with Axure
Step 1: Download Axure and create an account
Step 2: Sign in to your Axure Cloud account
Step 3: Click on “New Project” to create a new artboard project.
Step 4: Click the + button at the bottom-right of the screen to add image files and UI elements to the project, or alternatively upload artboards from Sketch.
Step 5: At the top of the page, click Build Prototype.
Pricing
Axure offers two subscription-based plans: an Axure RP Pro plan which is at $25 per user/month billed annually or $29 per month and an Axure RP Team plan at $42 per user/month billed annually or $49 per month.
5. Maze
Maze is a user testing platform that allows designers to collect feedback on design prototypes, helping them make better decisions about the direction of their product. Built on the idea that design is a conversation, Maze helps users capture feedback on their design prototypes. Testing your wireframes is a very important step in the stages of designing websites. Maze is easy to use, and all you need is a simple URL to get started.
Best Features
- Multi-platform tool
- Third-party integration
- Quantitative reporting and analytics
- Usability testing
- Video recording/transcriptions
- Unmoderated Testing
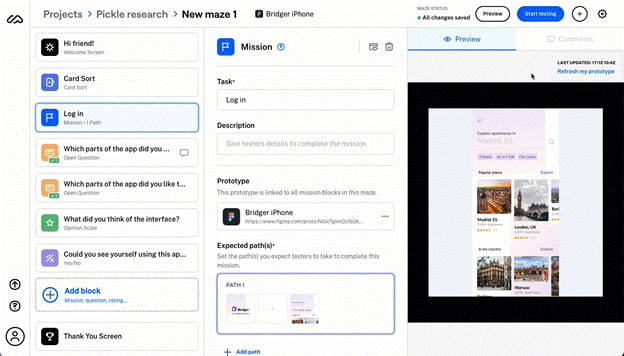
How to test a website prototype with Maze and Figma
Step 1: Create a Maze account
Step 2: Copy the URL of your Figma prototype to your clipboard
Step 3: Log in to Maze and open the Projects dashboard.
Step 4: Paste the link to your Figma prototype
Step 5: Click + New Project.
Step 6: Create a maze with blocks of missions and questions.
Step 7: Click Start testing in the top menu.
Step 8: Copy and Share the maze URL with people to get results.
Step 9: Access your results and report.

Pricing
Maze is free for individual projects. Its paid plan costs $50 a month for two users, and adding an extra user to the plan costs $25.
6. JustInMind
JustInMind is a software prototyping tool. It helps you create interactive prototypes and mock-ups for your web and mobile application. JustInMind provides an easy-to-use visual interface that allows you to create prototypes from scratch or from existing HTML pages. The intuitive UI lets you drag and drop elements. You can edit them in real time, change styles and structures, add interactions and animations. You can share your work with others and much more. It is used by companies around the world to improve their workflow—from ideation through development and into testing.
Best Features
- Mobile gestures & transactions
- Pre-built UI Libraries
- Team & collaborative prototyping
- SVG & vector files support
- Android and iOS UI elements
- Enhanced text editing
How to create a website prototype with JustInMind
Step 1: Download Justinmind and create a new account
Step 2: Click on File > New Project to create a new Project
Step 3: Define the screen layout by choosing a device
Step 4: Design your website’s UI content
Step 5: Create scalable and pinnable UI elements
Step 6: Save
Pricing
JustInMind offers a free plan with limited features, a Standard plan at $9 per user/month billed annually or $19 per user billed month-to-month and a Professional plan at $19 per user/month billed annually or $29 per user billed month-to-month.
7. BalsamIQ
BalsamIq is a rapid prototyping tool that allows users to sketch and share user interface mockups for web, desktop, and mobile apps. The software’s simple interface makes it easy to use and learn. Users can create wireframes by drawing them on the screen with their mouse or a stylus, or they can use pre-built elements in Balsamiq’s library. The application also includes built-in collaboration tools that make it easy to share your designs with others. It’s particularly useful for designers who are looking to create and share visual representations of their ideas before they’re fully fleshed out.
Best Features
- Quick add feature
- Built-in shape templates
- Ability to switch between wireframe and sketch modes
- Pre-made components from a central library
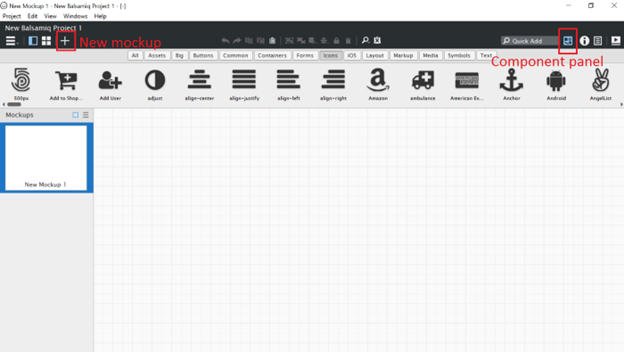
How to create a website prototype with BalsamIQ
Step 1: Create a BalsamIQ account
Step 2: Login to your account
Step 3: Click on “New Project”
Step 4: This will open a blank screen by default. If you want additional screens, click on the + symbol marked with a red box

Step 5: Select dimensions
Step 6: Create your website prototype with Inbuilt UI elements and wireframing features
Step 7: Click on “Save file”
Pricing
BalsamIQ pricing is based on the needs and the size of an organization. They offer three paid plans: a 2 projects plan billed at $9 per month or $90 per year, a 20 projects plan billed at $49 per month or $490 per year and a 200 projects plan billed at $199 per month or $ 1,990 per year.
8. Sketch
Sketch is one of the best wireframing tools. It has recently added advanced prototyping and collaboration features. Sketch has a huge library of pre-made shapes, fonts, and colors that can be applied to prototypes. It is also very easy to use and doesn’t require any programming knowledge.
Best Features
- Symbols Plug-In for Smart Objects
- Detailed Pixel Alignment
- Smart Guides
- Collaborative Features
- Easy Grids
How to create a website prototype with Sketch
Step 1: Create a Sketch account
Step 2: Open Sketch and login to your account
Step 3: Click on File > New, or the “+” icon in the top corner of your screen to create a new file. This gives you a blank artboard
Step 4: Choose an artboard preset or create a custom preset then resize it to meet your needs.
Step 5: Build your website prototype
Step 6: Finally Save!
Pricing
Sketch has a standard plan of $9 per user/month.
9. Proto.io
Proto.io helps you create mockups of an app, and add in different components like buttons, images and text boxes. The tool also has a built-in library of widgets that can be used to create prototypes more quickly and easily. It allows users to work on the front-end and back-end of their product, as well as share their work with others.
Best Features
- Powerful UI libraries
- Intuitive editor interface with drag-n-drop features, no coding required
- Templates and reusable containers for easy development
- Powerful digital asset manager
- HTML5 fonts support
- Auto-save function
How to create a website prototype with Proto.io
Step 1: Create a new Proto.io account
Step 2: Login and click on “new project”
Step 3: Select your device and its screen size from the panel.
Step 4: Add all the elements that you desire, along with background colors, fonts, icons, banners, and much more to the desired webpage.
Step 5: Then Save
Pricing
Proto.io pricing is based on the number of active users you have and the number of prototypes you want to create. It offers a Freelancer plan for a single user at $29 per month or $24 per month paid annually, a Startup plan for 2 users at $49 per month or $40 per month paid annually, an Agency plan for 5 users at $99 per month or $80 per month paid annually and a Corporate plan for 10 users at $199 per month or $160 per month paid annually.
10. Framer
Framer is a tool for building interactive prototypes in HTML and JavaScript. With Framer, users can easily create animated transitions, gestures, and physics-based interactions between elements. It’s a visual interface builder that allows designers to create interfaces with code-free drag-and-drop interactions. Framer makes it easy to explore different designs, iterate quickly between ideas, and add interactive elements without having to write any code.
Best Features
- Sticky Scroll Elements
- Map Integration
- Sound Effects & Media
- Auto layout slider
- Drawing pad
How to create a website prototype with Framer
Step 1: Create a new Framer account
Step 2: Click on New Project.
Step 3: Click on New canvas
Step 4: Select screen dimensions based on devices
Step 5: Use pre-built UI elements, import vector assets, and create your website prototype
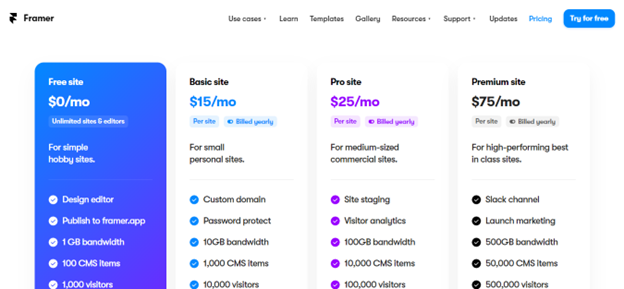
Pricing
Framer’s pricing is based on a project’s complexity. It offers a free site plan for simple sites, a basic site plan for small personal sites at $15 per month paid annually or $20 per month and a pro site plan for medium-sized commercial sites at $25 per month paid annually or $30 per month. There is also a premium site plan for high performing sites at $75 per month paid annually or $100 per month.

11. ProtoPie
ProtoPie is a simple and easy-to-use prototyping tool. It allows users to create interactive prototypes for web and mobile apps, with a drag and drop interface that makes it easy to put together projects, and preview them in real-time.
Users can create a prototype from scratch or use one of ProtoPie’s built-in templates. They can then invite others to collaborate on the project, allowing them to make edits to the prototype as well as add new elements. ProtoPie is well-suited for designers, developers, product managers, UX specialists and business analysts who want to design prototypes without coding.
Best Features
- Roundtrip editing
- Code-less prototyping in an easy-to-grasp trigger
- Access to unique device features like compass or vibration
- Formula support in the playback response.
How to create a website prototype with ProtoPie
Step 1: Install Protopie on your desktop or laptop
Step 2: Create a Protopie account and login
Step 3: Select File > New to create a blank artboard. Alternatively, you can import your designs from Figma, Sketch, or Adobe XD into ProtoPie with their respective ProtoPie plugin.

Step 4: Create your website prototype
Pricing
Protopie offers a Free plan and a Pro plan at $67 per editor/month billed annually or $79 per editor/month.
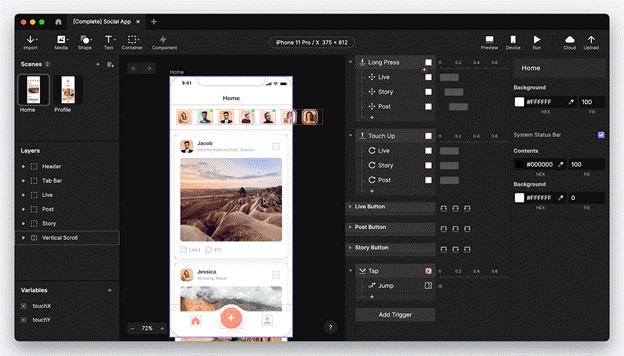
12. Marvel
The Marvel App is a collaborative design and prototyping tool. It allows designers and developers to create high-quality prototypes that can be used for everything from user testing to sharing with stakeholders. It’s easy to use and is an excellent prototyping tool for designers who want to create interactive and animated prototypes. Users can also import designs from other apps like Sketch and Photoshop into the Marvel App. This makes it even easier to get started with designing prototypes of your apps.
Best Features
- Complete Collaboration Tools
- Automated integration with cloud services and management software.
- Automated user testing for prototypes
- A drag-and-drop environment
How to create a website prototype with Marvel
Step 1: Create a Marvel App account
Step 2: Navigate to your Dashboard
Step 3: Click the Create project button
Step 4: Select Prototype and enter your project name and select a device
Step 5: Select Create project
Step 6: Click Add images then select Upload from computer. Alternatively, you can drag and drop your designs straight into the browser window to upload them to your project.
Step 7: Create your website prototype
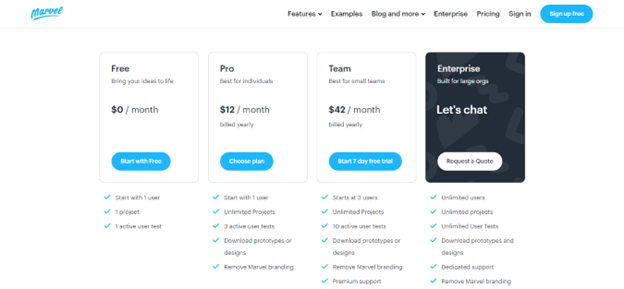
Pricing
Marvel offers a Free plan for a single user and project. It has a Pro plan at $12 per month billed annually or $16 per month and a Team plan at $42 per month billed annually or $48 per month.

13. UXPin
UXPin is a web-based platform that makes it easy to create wireframes, prototypes and mockups. It offers real-time collaboration, team management and design approval processes.
This website prototype tool makes it easy to create clickable wireframes and prototypes without having to learn complicated software. It also integrates with Sketch, Photoshop, Illustrator, and other popular design tools. It’s not just for designers; project managers, visual designers, and developers can also benefit from it.
Best Features
- Fill elements with real data from Google Sheets, Excel files or JSON
- Auto layout slider
- Build interactions from assets
- Pen tool and masks
How to create a website prototype with UXPin
Step 1: Create a UXPin account
Step 2: Login and open your Project Dashboard
Step 3: Click “Create New Prototype” in the bottom left corner of the Project Dashboard. The prototype will automatically be created.
Step 4: You can also upload a prototype through the file import function or by dropping the file on your dashboard. UXPin supports various file formats.
Pricing
UXPin has two tiers of pricing: a StartUp plan at $89 per editor/month billed annually or $112 per editor/month and a Company plan at $119 per editor/month billed annually or $149 per editor/month.
Conclusion
Prototyping tools make it easy for you to design prototypes quickly and efficiently so that you can gather feedback from users and make changes before releasing a final version. In this article, we have reviewed 13 of the best prototyping tools for sleek and modern UI/UX designs. Which of these tools have you used? We’d love to hear about your experience.
- 13 Best Prototyping tools for Sleek and Modern UI/UX Designs - August 18, 2022
![]() Give feedback about this article
Give feedback about this article
Were sorry to hear about that, give us a chance to improve.