Integrating customer empathy when designing systems is a powerful practice for companies with customer-facing interactions.
As a result, customer empathy is often a term used when developing customer service solutions, however, it is also vital to take into consideration when designing UX experiences.
Customer empathy is all about understanding your customers’ emotional responses to your company and products. In doing so you are able to design a better experience for them.
With 66% of consumers saying a bad customer experience can ruin their day, and 70% of customers spending more time with companies that offer a fluid and personalized experience, it is evident that designing with empathy can be a catalyst for avoiding customer dissatisfaction and increasing conversions.
In this article, we’ll take a deeper dive into customer empathy and its benefits, and give you some pointers on where you can integrate customer empathy into your UX design.
What is customer empathy?
Customer empathy is the ability to put yourself in the shoes of your customers, understand their emotional reactions when using your product, and then use this information to improve their experience.
Being empathetic to your customers enables businesses to identify pain points in a customer UX experience which could be creating negative emotional responses.
These pain points and the negative emotions they bring up are often sources of worsened customer perception of your company and product. By removing them you can quickly improve their experience which leads to a range of positive benefits, all of which can boost your sales.
Why is customer empathy important?
We’ve already touched on some of the benefits of integrating customer empathy into your UX design, but let’s dig a little deeper.
Connect with your customers
One of the major benefits of a customer empathy-focused UX design philosophy is the increased sense of connection your customers will feel with you and your product. It also boosts the connection you and your team feel with your customers.
By connecting with and understanding your customer on an emotional level, you are empowered to create the product that your customer actually needs – not the one you think they need.
Foster a loyal customer base
If a customer feels they are being understood, and that their problems are constantly being addressed, they will likely continue to use your product over any of your competitors. As long as your pricing is competitive, they should have no reason to leave!
Discover and meet unmet needs
Any UX design team’s role is to make the best product for their customer that they can, and to do this it’s essential to understand your customer’s needs.
This is baked into the practice of customer empathy. By integrating customer empathy into your UX design process you will quickly begin to identify unmet needs amongst your users.
How to integrate customer empathy in UX design
So, how can you begin to integrate customer empathy into your UX design?
Develop product personas
A useful tool when attempting to understand your customers is to build product personas.
Product personas are profiles of your typical customer. They can include information such as their age, location, career, buying priorities etc.
By creating product personas project managers can keep a strong alignment between their customers’ wants and needs, and the products they are providing for them.
Not all product personas are the same but they tend to include many of the same components:
1) Assign a title to each persona group. This allows you to reference the group easily. You can give each persona a real name such as “Stephen”, but each persona should also have a descriptive title such as “Small business owner looking to grow their business”.
2) Assign an image to each group, this can be a photo or a drawing. Make sure the person is placed in a location that suits who they are. For example, as a business owner Stephen could be in an office or meeting room.
3) Use a quote to capture each persona’s attitude or relationship with your company. It’s best practice to use real customer quotes here.
4) Describe each persona’s life and lifestyle. This could be by assigning goals and motivations, commonly used media channels, favorite brands etc.
5) Finally, assign demographic information such as age, location, gender etc.
Use customer empathy maps
Another useful resource that can be developed to understand your customer is a customer empathy map.
Customer empathy maps are most useful at the beginning stages of the design process. They enable designers to get inside the heads of their customers, distilling their needs, emotions, and behaviors.
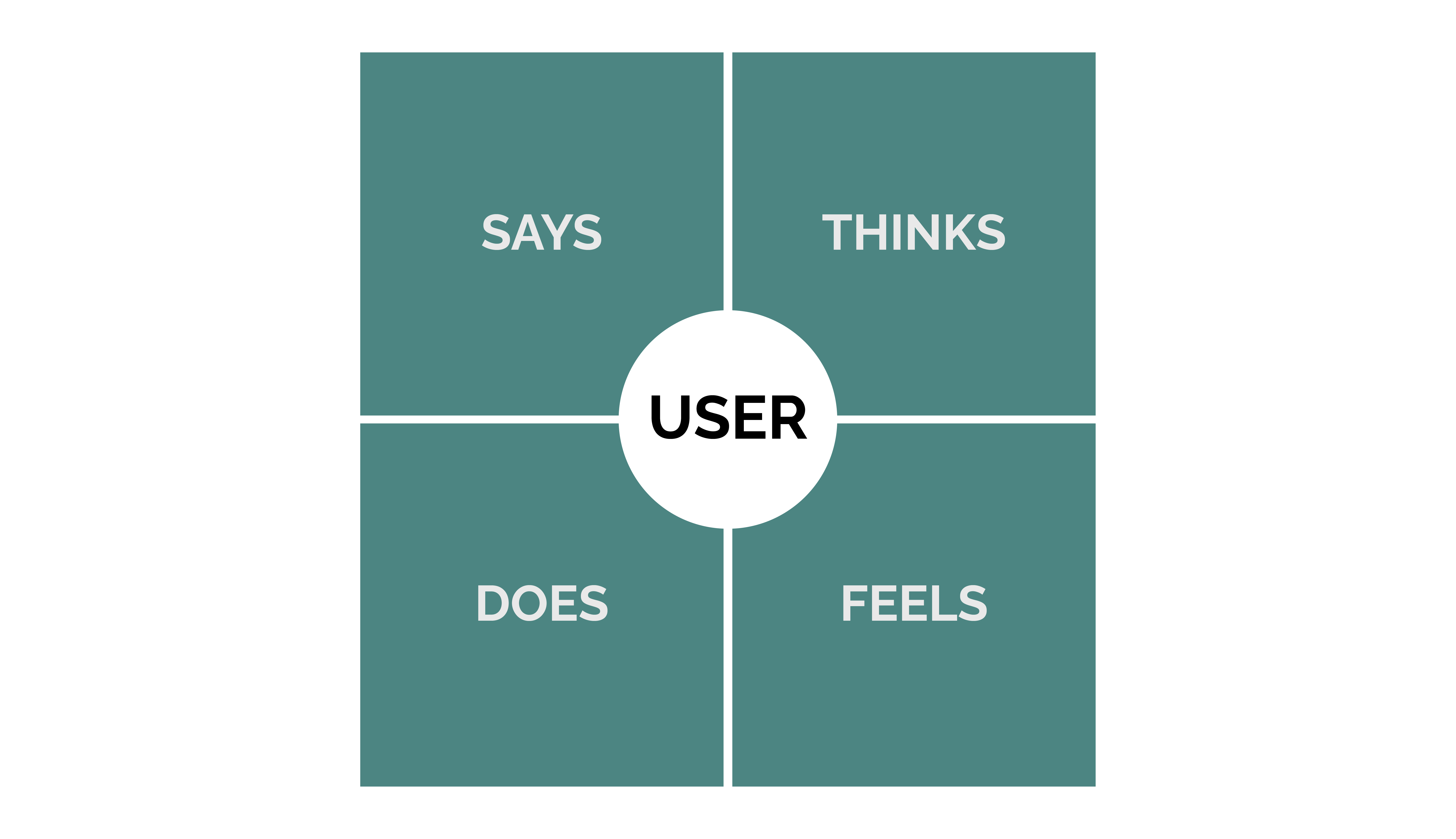
A traditional customer empathy map captures what a user says, thinks, does and feels when using your product.
Let’s look at each of those in more detail.
Says
This section usually contains verbatim quotes from users gathered through surveys, customer interviews or other qualitative information gathering activities.
Examples could include:
“I am looking for an easy to use solution”
“Good design is important to me”
Thinks
The thinks section covers what the user is thinking whilst using your product. This can contain the same information as the says section, but can also contain information that the user is unwilling to share.
Thinks examples include:
“This seems like a silly way to complete this task”
“I prefer how (X competitor) presents this”
Does
In the does section, write what actions the user takes when using your product. This information can be garnered from user data.
For example:
The user becomes frustrated and Googles how to complete a task
The user looks at other options available to them
Feels
Finally, what does the user feel? What is their emotional state? Why are they feeling this way?
Examples for the feel section include:
Frustrated: This should be more intuitive
Satisfied: I feel I have picked the best option on the market
Creating a customer empathy map is essentially an exercise in putting yourself in your customers’ shoes. All too often when embarking on design projects teams can presume to know what their customer thinks and feels. Don’t make this mistake, create a customer empathy map for your next design project and you could be surprised!
Prioritize qualitative customer feedback
In the early design phase, tools such as product personas and customer empathy maps are essential to gain an understanding of your customer. However, once your product is up and running, and customers are actually using it, the best way to understand your customer and their interaction with your product is to ask them about it.
By collecting qualitative customer feedback on the product you are offering you can get invaluable information on how your customers are using your product, where they are experiencing pain points, and what extra features they would like your product to have.
Customer feedback can be gathered in a number of ways. Surveys on your website are effective, as are customer service reps trained to reach out to customers for their thoughts.
Investing in contact center software solutions can help to keep the costs of your customer service division down by moving away from expensive legacy premise systems. It can also make giving feedback easier for your customers – an important factor, and something we will touch on in the next section.
Make it easy for the customer to contact you
If you want to collect high-quality qualitative information from your user base in good quantities, it’s essential to make sure that it is easy for your customers to communicate their experiences with you.
This requires two things: easily accessible and empathetic customer support, and simple feedback submission.
Having a quickly available and empathetic customer service team makes responding to customer problems much more effective.
To achieve this you may need to look at developing customer empathy amongst your customer service team or investing in new technologies like a CPaaS provider. A cloud communications infrastructure alternative like CPaaS that can make integrating communication channels into your website or app simple.
If you’re using feedback forms, it’s important that they are easy to use so as not to create any friction for the customer. Make your forms short, to the point, and pleasant to use.
Use an inclusive product design process
An inclusive product design process takes into account the needs of users from all backgrounds, enabling them to use your product to its full extent.
As an individual, your view of your product, and the world in general, is limited by your background, experiences, education, physical ability and many more factors.
Of course, your user base is made up of a plethora of people, all of whom will have a unique combination of all these factors making them who they are, and shaping how they will interact with your product.
Inclusive design gives users options to alter the user experience to aid them. For example, providing dark mode or text resizing options can be very beneficial to those with eyesight problems. In fact, adding dark mode and accessibility options was one of the most important design trends of last year.
This is the most empathetic way to approach your UX design. That said it does incur extra costs relating to the development process.
In summary
Integrating customer empathy into your design process is not an easy thing to do. It can require a big shake-up of your UX team’s workflow and demands a different way of thinking.
However, if you can move forward with a customer empathy-integrated UX design process, you will inevitably begin to design better user experiences for your customers.
Better customer experiences lead to increased customer loyalty and satisfaction which in turn means more sales. It’s not easy, but if you can begin to integrate customer empathy into your design process, it will be worth it.
- How Long Wait Times Affect Customer Experience and What You Can Do About It - March 12, 2024
- How to Integrate Customer Empathy in UX Design - November 28, 2023
![]() Give feedback about this article
Give feedback about this article
Were sorry to hear about that, give us a chance to improve.