Do you ever find yourself scrolling through a website, struggling to read the content due to poorly designed typography? If so, you’re not alone. Web typography can make or break a website’s success, affecting the user experience and engagement. To master the art of online typography and build aesthetically beautiful, legible, and engaging websites, an effective website UI is necessary.
Web typography is the creative art of arranging typefaces in a visually appealing and readable manner for digital screens, balancing the technical aspects of legibility with the aesthetic aspects of design. It is an essential component of web design that can significantly impact the user experience and overall effectiveness of a website. In this article, we will delve into the principles of web typography and how it can be incorporated into the design process.
Understanding Web Typography
Typography is the cornerstone of good web design. Understanding typography elements and commonly used terms in web design is crucial for creating effective and engaging websites.
Typography Elements
Some of the most common typography elements used in web design include font families, font sizes, line heights, letter spacing, and word spacing. Font families refer to the different styles of typefaces that are available, such as serif, sans-serif, display, and script. Font size refers to the size of the typeface, typically measured in points. Line height, or leading, is the crucial amount of vertical space between lines of text that impacts the way the text is perceived, read, and understood by the audience on digital screens. Letter spacing, also known as tracking, refers to the horizontal space between individual letters. Word spacing refers to the horizontal space between words.
Importance of Typography in User Experience and Website Findability
When it comes to web design, typography is critical for creating a positive user experience (UX). Typography affects how users read and engage with content, and can impact how they perceive a brand or product. Good typography can make it easy for users to find and navigate content on a website, while poor typography can make it difficult and frustrating to use.
Furthermore, typography plays a significant role in website findability. Search engines use text-based content to crawl and index web pages, which means that typography can impact a website’s search engine optimization (SEO). By using appropriate typography elements and techniques, such as headings and subheadings, designers can improve a website’s readability and make it easier for search engines to understand the content of the page.
Principles of Web Typography
When designing web typography, there are several key principles that designers should keep in mind. These principles include legibility, readability, and hierarchy.
Legibility
Legibility refers to the clarity and ease with which individual letters can be distinguished from one another in a typeface, enabling the audience to read and comprehend the text accurately. When selecting a typeface for web design, it’s important to choose one that is highly legible. This means that the letters should be clear and distinct, with enough contrast between them to make them easily distinguishable.
Readability
Readability pertains to the degree of ease with which a block of text can be read and comprehended by the audience. When designing web typography, it’s important to choose a highly readable typeface. This means that the letters should be spaced appropriately, with enough space between each word and line to make the text easy to read.
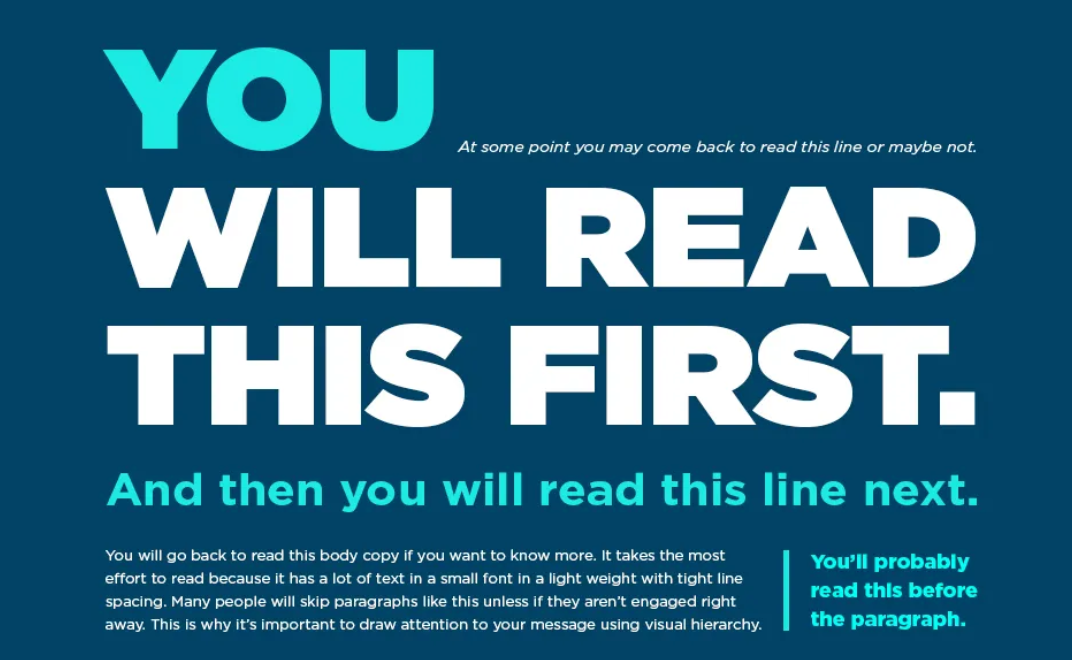
Hierarchy
Hierarchy refers to the organization of text on a web page. It’s important to use typography to create a clear hierarchy of information, with the most important information displayed prominently and less important information displayed less prominently. This can be achieved through the use of font size, weight, and color, as well as through the use of headings, subheadings, and other typographic elements.
By keeping these principles in mind when designing web typography, designers can create a design that is not only visually appealing but also highly functional and easy to use.
Testing and Benchmarking Web Typography
Testing and benchmarking web typography is an important step in the design process. It can help designers identify areas for improvement and ensure that the typography is effective in conveying the intended message to users. Several types of testing can be used to improve web typography, including user testing, mobile testing, A/B testing, and prototype testing.
User Testing
User testing involves testing the typography with real users to get feedback on its effectiveness. Acquiring user feedback can be accomplished through various means such as conducting surveys, organizing focus groups, or conducting usability testing sessions. User testing can help identify areas where users may be struggling to read or understand the typography, and can help designers make improvements to the typography to improve user experience.
Mobile Testing
Mobile testing involves testing the typography on mobile devices to ensure that it is legible and readable on smaller screens. With more and more users accessing the internet on mobile devices, it’s important to ensure that the typography is optimized for mobile devices to provide a positive user experience.
A/B Testing
A/B testing is a method of testing two different versions of a design to determine which one achieves better results and performs more effectively. This can be done by testing two different typography styles to see which one the user prefers. A/B testing can help designers make data-driven decisions about typography, rather than relying on personal preferences.
Prototype Testing
Prototype testing involves testing the typography on a working prototype of the website or application. This can help designers identify any issues with the typography and make improvements before the design is finalized.
When conducting testing and benchmarking for web typography, it’s important to keep in mind some tips for effective testing. These include testing early and often, testing with a diverse group of users, and testing in realistic scenarios. By following these tips and using a combination of testing methods, designers can ensure that the typography is effective in conveying the intended message and providing a positive user experience.
Incorporating Web Typography in the Design Process
Web typography is a critical aspect of the overall design process. It can impact the user experience and how users interact with a website or application. To effectively incorporate web typography into the design process, it’s important to consider how it fits into the overall design process and how to incorporate it into the design process.
How Web Typography Fits into the Overall Design Process
Web typography is an important consideration in the overall design process. It impacts the visual design of a website or application and can impact the user experience. Therefore, it should be considered from the beginning of the design process, alongside other design considerations such as color, layout, and imagery.
How to Incorporate Web Typography into the Design Process
Incorporating web typography into the design process involves considering it alongside other design elements such as information architecture and design systems. When designing a website or application, it’s important to consider the hierarchy of information and how typography can be used to effectively communicate that hierarchy. Designers should also consider how typography will be used across different platforms, such as desktop and mobile.
Design systems can also play an important role in incorporating web typography into the design process. Design systems provide a framework for consistent design across a website or application. They can include guidelines for typography, including font sizes, weights, and colors, as well as guidelines for the use of headings, subheadings, and other typographic elements.
By incorporating web typography into the overall design process and considering it alongside other design elements, designers can create a cohesive and effective design that provides a positive user experience.
Conclusion
Incorporating effective web typography is crucial for the success of a website or application. Key principles, such as legibility, readability, and hierarchy, must be considered, alongside other design elements, to create a cohesive design that provides a positive user experience.
Testing and benchmarking web typography is also important to identify areas for improvement and ensure that the typography is effective in conveying the intended message to users. By testing early and often, testing with a diverse group of users, and testing in realistic scenarios, designers can make data-driven decisions about typography.
Overall, web typography should not be overlooked in the design process. By understanding the key principles, testing, and benchmarking, and effectively incorporating them into the design process, designers can create effective designs that provide a positive user experience.
![]() Give feedback about this article
Give feedback about this article
Were sorry to hear about that, give us a chance to improve.