
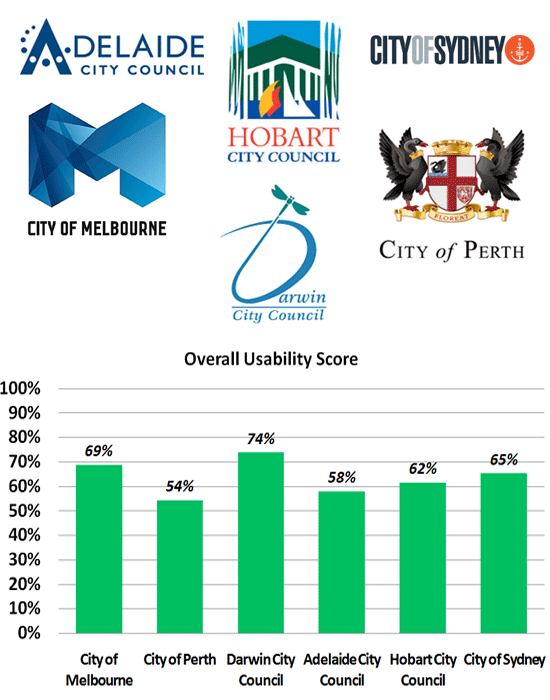
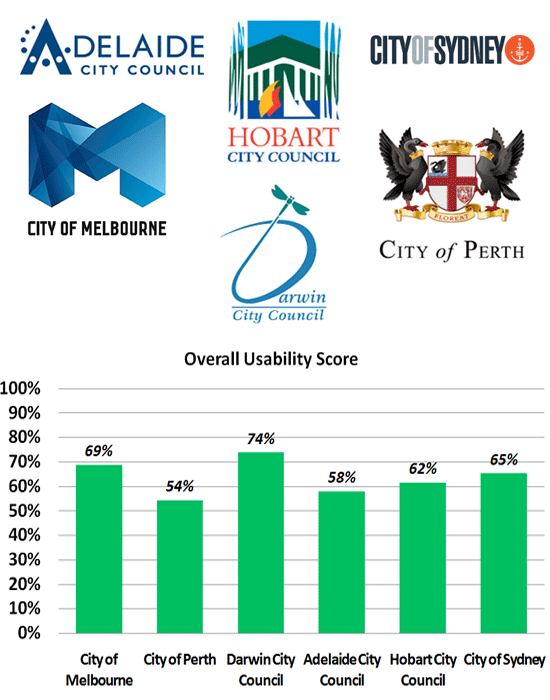
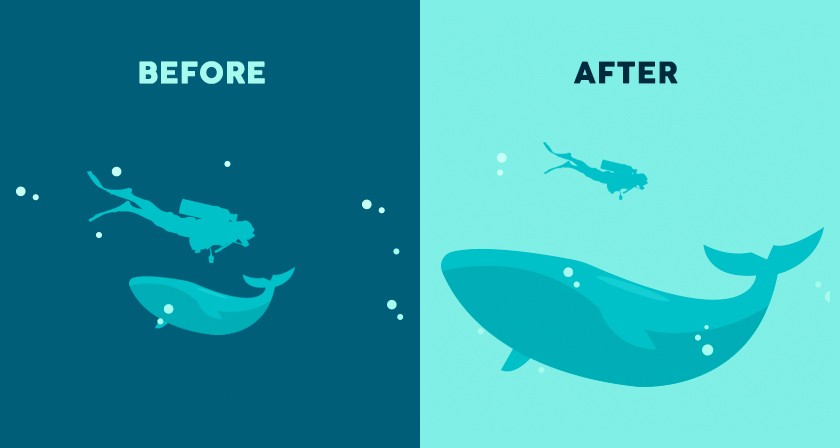
Which City Council has the best website?
We took six of Australia’s capital city councils and tested the usability of their websites. You'll be surprised by which council came out on top.
Understand user behavior on your website.
Test usability on mobile devices and tablets.
Conduct live, guided user testing sessions.
Design or refine your information architecture.
Allow users to test without assistance.
Understand visitors’ goals and satisfaction.
Determine which design performs better.
Analyze your website against competitors.
Optimize design before development.
Measure ease of finding your online properties.
Gain deeper insights using the power of AI.
Track users’ clicks and navigation patterns.
Visualize user engagement and interaction.
Capture user interactions for usability analysis.
Get access to all Loop11 features for free. Start free trial
Understand user behavior on your website.
Test usability on mobile devices and tablets.
Conduct live, guided user testing sessions.
Design or refine your information architecture.
Allow users to test without assistance.
Understand visitors’ goals and satisfaction.
Determine which design performs better.
Analyze your website against competitors.
Optimize design before development.
Measure ease of finding your online properties.
Gain deeper insights using the power of AI.
Track users’ clicks and navigation patterns.
Visualize user engagement and interaction.
Capture user interactions for usability analysis.

Validate user flow and navigation for effortless user journeys.

Improve content organization and findability for quick access.

Easy test set-up, no coding experience required

User testing is a crucial part of information architecture design to ensure that the structure and organization of information meet user needs and expectations. Loop11 offers the following types of user testing to assess the effectiveness of your information architecture:

Also known as first-click testing, measures the effectiveness of the initial click or interaction a user makes when trying to find specific information. Present users with a visual representation of the interface or website and ask them to click on the area they believe will lead them to the desired information. This helps identify potential issues with the placement of navigation elements or labeling.

Tree testing evaluates the findability and organization of information within a hierarchical structure. Give users a textual outline of the information architecture and specific tasks to perform. Let them navigate through the structure without the aid of visual design elements, and their interactions are recorded to assess the effectiveness of the navigation and labeling.


Start your free trial to transform your website’s user experience, improve findability and optimize your content organization with information architecture testing.
When it comes to designing and developing digital products, websites, and apps, information architecture (IA) serves as the backbone, ensuring an optimal user experience and seamless navigation. Here are the benefits that IA testing can offer you:

Identify navigation issues, such as unclear labels, confusing menu structures, or broken links. IA testing allows you to improve the user’s ability to navigate and find information efficiently, reducing frustration and improving overall usability.

Evaluate how well the content is organized and prioritized on your website or app. Analyzing users allows you to determine if the content hierarchy is logical and the most essential information is easily accessible.

Involve users in testing to align your information architecture with their needs, preferences, and mental models which enhances overall user satisfaction.

Applying an iterative approach allows for incremental refinements, ensuring that your information architecture evolves over time to meet user needs and expectations effectively.

Evaluate the accessibility and inclusivity aspects of your website or app’s information architecture design. By considering diverse user needs, including those with disabilities or different browsing behaviors, you can ensure your IA is inclusive and provides equal access to information for all users.

Gain a competitive edge with a user-friendly information architecture that enhances engagement, loyalty, and conversions. IA testing can help identify opportunities for differentiation, innovative navigation methods, or unique content organization approaches that can set your website or application apart.


“What we’re really doing with Loop11 is validating our designs. We might have a particular journey, like a user upgrading their mobile phone, and we want to redesign that. We test our approach on users, and we then have a series of assumptions that are either refuted or proven to be true.”


“Loop11 has been a wonderful asset for us because we’re able to continue to test even as the app has now launched. We can see real world kids and real world parents in real world environments, and how the app performs. And we can make adjustments based off of that.”


“Using Loop11 allows us to deliver quantitative data so the client can see where the painpoints of their users are and where to tackle the usability issues in their platform.”

Explore our features that allow you to easily manage your testing projects and obtain valuable feedback from your users.
Information architecture testing is critical to creating a user-friendly and efficient website or digital product. By employing various testing methods at different stages of the design process, you can validate and optimize your information architecture to meet user expectations, enhance findability, and ensure a seamless user experience in an ever-changing digital landscape.
Improved Usability: IA testing can help identify usability issues with a website or application’s information architecture. This can improve how information is organized and labeled, making it easier for users to find what they need.
For example, through IA testing, it was discovered that the navigation menu on a website needed to be clearer and more intuitive. As a result, the information architecture was restructured, and the menu was redesigned to be more user-friendly, with clear labels and logical hierarchies this time.
Improved Findability: IA testing can help identify areas where users find information difficult. This can improve how info is presented and linked, making it easier for users to see what they need.
For example, during an IA testing of a mobile app, it was found that users had difficulty locating specific product information. The testing revealed that product categories were poorly labeled, and the search function wasn’t effectively working. As a result, the information architecture was modified with more descriptive labels and a better search feature.
Reduced Frustration: IA testing can help identify areas where users are becoming frustrated. This can help improve information organization and presentation, making it a more delightful user experience.
For example, IA testing of a SaaS platform revealed that users often got frustrated while completing a multi-step process. It was discovered that the information flow wasn’t well-structured, causing confusion. As a result, information architecture was redesigned, reorganizing the steps and providing clear instructions at each stage.
Increased Satisfaction: IA testing can help identify areas where users are unsatisfied. This can lead to better content organization, creating a more satisfying user experience.
For example, IA testing of a resource website revealed that users frequently expressed dissatisfaction with their browsing experience. The testing revealed that the content needed to be more consistent and easier to navigate, making it challenging for users to find relevant articles. As a result, a topic-based categorization system and a user-friendly search feature are implemented.
At Loop11, we want you to feel confident that your information architecture aligns perfectly with your content so you can delight your users at every step.
Information architecture testing should be integrated throughout the design and development process to achieve continuous improvement and optimization. Here are some key stages where IA testing should be conducted:
Information architecture testing involves several steps to ensure the effectiveness and user-friendliness of a website or app:
After conducting IA tests, it is essential to analyze the results to identify patterns, issues, and areas for improvement. Some tips for analyzing test results include:
Based on the test results and analysis, you can make informed decisions to improve the information architecture, such as:

We took six of Australia’s capital city councils and tested the usability of their websites. You'll be surprised by which council came out on top.

We are thrilled to announce a major update to Loop11 - the AI Summaries feature. This new product update will revolutionize the way UX researchers analyze user research data, making their work faster, more efficient, and more insightful. This feature is a game-changer for UX research and we are proud to be the first UX platform to offer it. We encourage you to try it out and see the difference it makes in your work.

In the field of User Experience (UX) design, understanding the principles of visual hierarchy is incredibly important. By carefully arranging elements, colors, and content, visual hierarchy acts as a guiding tool, making it easier for users to navigate and accurately gather information. This blog takes a deep dive into the concepts that lead to effective […]
Test, refine and validate the optimal information architecture structure and organization of content that meets your users needs with Loop11.

We love sharing interesting UX topics and work by creatives out there. Follow us for weekly UX posts, inspirations and reels!