There’s no overestimating the importance of visual storytelling in blog content for optimal UX design. Visual storytelling is a powerful way to quickly connect with users in an online environment saturated with content. Mastering this approach makes your business stand out from the competition, makes data easy to understand, and enriches brand and product communication. Let’s examine how visual storytelling can transform your UX blog content and bring more eyes to your company’s website.
The Psychology Behind Visuals
While everyone is familiar with the adage, “A picture is worth a thousand words,” in the case of human psychology and visuals, it’s a scientific fact. The picture superiority effect is when our brains can better remember pictures than words. Visuals are processed differently in the human brain than verbal information, with visuals processed at the back of the brain and verbal information in the temporal lobe by the ears.
This process allows us to remember images more than words because of how we store that information in our memories. Visual information is also concrete and easier to understand, making it easier to remember.
Elements of Visual Storytelling
Using UX content design with visual storytelling can simplify complex information and encourage more audience engagement. Visual storytelling prompts cross-cultural communication that transcends language barriers. Visuals are universal, making your content more globally accessible. Here are the main elements of visual storytelling:
Structure
Visual storytelling follows a clear narrative structure, meaning there is a beginning, middle, and end. Like the plot of a novel, the structure presents a central theme to its audience by evoking certain emotions and communicating a message.
Emotion
Creating and keeping an emotional connection with the audience is critical to a successful UX visual story. The material, whether graphics or photos, must resonate with the users.
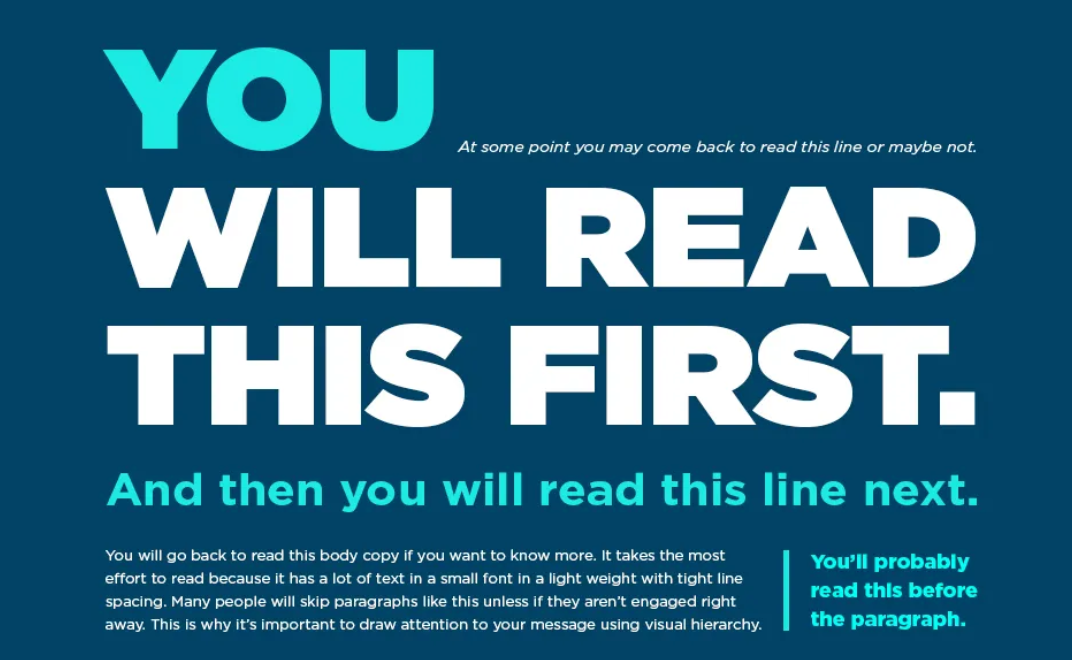
Hierarchy
Information architecture, or hierarchy, refers to compelling visual clues used within the story. Contrast, colors, and sizes should capture the viewer’s attention and highlight some aspects within the design. It should then guide users toward specific actions.
Simplicity
The visuals must be focused and simple to keep your audience engaged with the whole story. Avoid unnecessary information that could confuse the viewer and use visuals that are easy to follow and understand.
Consistency
Visual storytelling must consider the company’s brand identity. All visual elements like style, color palette, and typography should be consistent. The viewers will have a cohesive and recognizable visual experience that connects them to your brand.
Context
Consider the platform, target audience, and medium when creating a visual story. All images or graphics should be appropriate and relevant to the user, making the story a more personalized experience for them.
Aside from these narrative elements, you must also be familiar with the seven core traits of visual storytelling.
Crafting a Visual Narrative for Blogs
When you have determined the approach to your visual story, it’s time to craft the story itself. The following seven core traits are critical to developing a visual narrative that produces results:
1. Characters
In visual storytelling, your engaging characters can be anything: people, inanimate objects, or animals. They are the heart of your narrative, pushing the plot forward and helping the viewer relate to the story.
2. Setting
The backdrop and context for the story create its setting. The story’s setting establishes the mood and tone, while graphics, photography, and color create the setting and connect the user with this new world.
3. Emotion
Visual elements like lighting, colors, and contrast should work together to evoke certain emotions in the audience. Whether motivation, sadness, joy, or excitement, these emotions allow the user to connect with the story.
4. Framing and Composition
Framing lets the storyteller decide how the character or subject should be positioned within a frame, impacting the viewer’s perception. Composition refers to visual elements placed within the frame, which should guide the user’s attention and present a balanced visual.
5. Visual Cues
Symbolism and visual cues communicate subtext and meaning to viewers. The cues keep audiences engaged, and they may be subtle and explicit, placed where they would best hook the audience into the story.
6. Transitions and Sequencing
Transitions help move one part of the story to the next smoothly and naturally. Dissolves, cuts, and fades are common transitions in visual storytelling. Sequencing ensures that each visual element logically connects and transitions into the next.
7. Text and Typography
Textual aspects of storytelling, such as titles, dialogues, and captions, are essential aspects even in a visual environment. You need to carefully choose a readable font style, size, and text placement to add context and guide the user.
Ultimately, you want to provide your audience with the optimal user experience as that leads to a successful blog. You need to define the story’s audience and goal, as well as choose appropriate visuals and integrate them with the written content. Once you have these seven elements, it’s time to examine some of the best practices to optimize your visual story with UX design.
Generational Diversity in Visual Preferences
Each generation has its traits and visual expectations, and all of your UX design must consider this factor during blog creation. UX testing, also called usability testing, compiles data from actual users, but generational differences can skew the numbers if not accounted for in the results. Understanding how generational differences impact testing is essential to creating user-friendly websites that are designed to appeal to multiple generations of users.
For example, there are visual differences between the Millennial and Baby Boomer generations. Millennials gravitate toward interfaces that are modern and easy to use. They reject designs that seem outdated, which is one reason why they prefer to shop on apps rather than websites.
Baby Boomers may be slower to accept and adapt to new technologies, but they still use them. This older generation prefers straightforward and reliable digital platforms. The challenge for the visual storyteller is to cater to varying user preferences. You need to create a story using designs and formatting that can appeal to both of these generations if their product or service is designed for these audiences.
Data-Driven Decision-Making in UX
Data is vital to UX design. Simple visual appeal doesn’t cut it anymore for websites, as there are so many out there trying to do the same thing as you. To stand out from your competition, you must create an exceptional user experience, and the best way to do that is to use data. Audience attention spans seem to grow shorter every year, and online behaviors change frequently, making it harder to capture viewers’ attention without engaging visuals and content.
Data is important to UX design because it tracks user decisions through traffic, views, click-through rates, and bounce rates. Through interviews and testimonials, you can get a far better feel for what your audience wants. Surveys and support questions also provide valuable data that can better inform the direction of your design. Data-driven decision-making allows for deeper knowledge of your audience, elevating your brand perception, and identifying user trends.
Use Visual Storytelling with UX to Your Advantage
Visual storytelling is critical to UX design and blog content. Done correctly using visual storytelling methods and data, your brand can rise above others by appealing to the visual needs, emotions, and wants of your audience.
![]() Give feedback about this article
Give feedback about this article
Were sorry to hear about that, give us a chance to improve.