Most web designers, software engineers, and mobile application developers would agree that the best design is always informed by how the human brain works. Using psychology to inform your UX design can make you stand out from the competition, but making the wrong decisions could have unforeseen consequences.
This post will explore the importance of neuroscience and psychology in UX design to help enrich and empower your design philosophy.
Why Good UX Design Matters
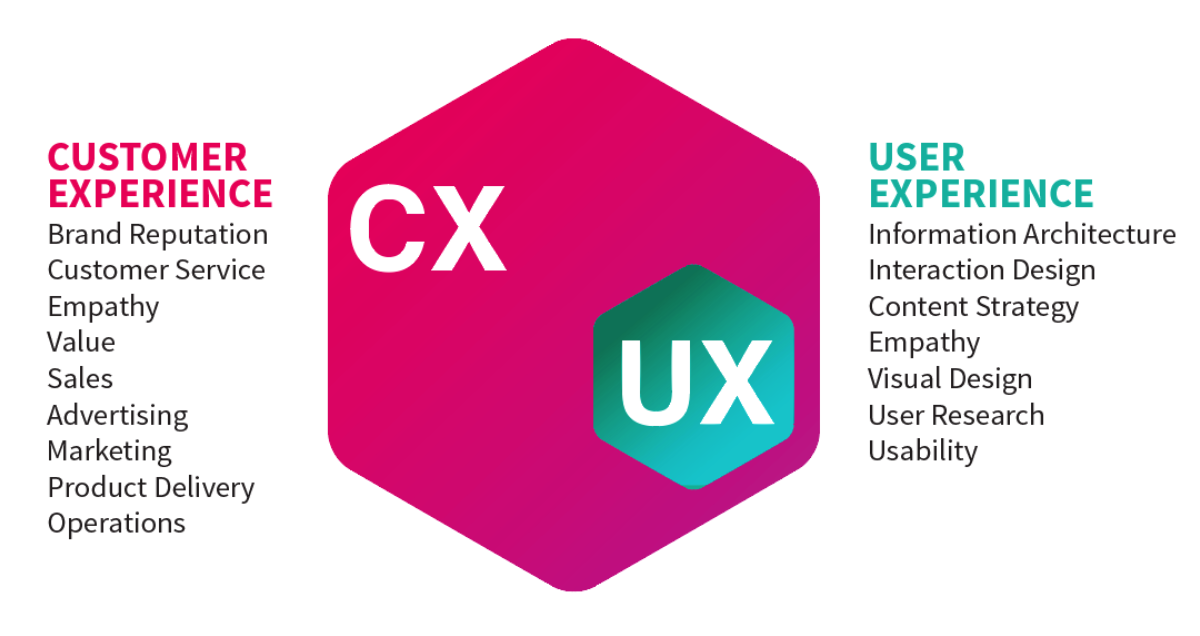
Let’s begin by briefly explaining the importance of UX design. As you probably know, UX stands for user experience. UX design, then, has to do with improving the accessibility and usability of a product to enhance overall user satisfaction.
The ultimate goal of UX design is to provide the best experience for the user of a product, usually digital — a website, app, or piece of software. That said, UX design can be applied to physical products as well.
Users that enjoy a particular experience are more likely to return. Whether that means using the same product, such as a website, repeatedly or purchasing more products from the brand in question, it is usually good for business. In fact, research has shown that strategic and intentional user experience design can raise conversion rates by up to 400%.
In other words, excellent UX design has the power to increase brand loyalty.
To achieve great UX design, you must approach it from a people-first perspective. This means you must have a sufficient understanding of how the human brain perceives, processes, and navigates information.
Ways in Which Psychology Can Influence UX Design
Neuroarchitecture, as its name suggests, lives at the intersection between neuroscience and architecture. This means that neuroarchitecture studies the relationship between architecture and the brain and how the latter can be used to impact the former.
The primary purpose of neuroarchitecture is to improve the human experience by optimizing our physical and digital environment.
With all that said, let’s look at how the brain can inform UX design and how you can incorporate neuroarchitecture principles into your product.
Visual System and the 5 Gestalt Principles
The Human Visual System is made up of our eyes and the part of the brain in charge of interpreting visual information. The eye is the receiver of the input, which the brain then processes and converts into information we can understand and use.
What UX designers should remember about the Human Visual System is that it is focused on the whole rather than individual details. Psychologist Max Wertheimer described this basic principle of perception in his Laws of Organization in Perceptual Forms, all the way back in 1923.
At the time, he outlined a set of psychological principles to explain how the mind perceives visual data and named them the Gestalt Principles. They are as follows:
- Law of Proximity — We tend to perceive objects that are gathered close together as one group
- Law of Similarity — If objects look similar to each other, we perceive them as a group
- Law of Common Region — We perceive objects to belong in a group if they share an area with clearly defined boundaries
- Law of Figure Ground — We perceive objects either as important and demanding of our attention or as background
- Law of Closure — We use our imagination to fill in the gaps in the content on a page
You can implement these principles into your app or website’s design by considering where you place things within the viewport. Think about whether you want things to be perceived as separate or belonging to the same group.
Color and Psychology
Color has a massive impact on our perception. Different colors elicit different emotions, which is why UX designers must know and understand how color affects our psychology.
A study performed by Joe Hallock in 2003 compared color preferences among various demographics and showed that color and emotion are heavily intertwined.
For example, most people associate the color red with speed (but also fear), blue with security and reliability, black with technology and quality, purple with courage, etc.
Consider the emotions that you want to generate when presenting your brand. Do you want your prospects to feel peaceful, productive, calm, or all of the above? Take another look at the colors you’re currently using and think about what they might be saying about your brand.
Persuasive Design
Again, the purpose of persuasive design is clearly described by its name. It is meant to influence user behavior based on the design of the product. So, what is your app or website trying to persuade your prospects to do?
Let’s look at the five psychological triggers for persuasion. They are:
- Reciprocation — If people feel like they are returning a favor, they are more likely to act.
- Social proof — People are moved to act when they see others doing the same. You can use this principle in design through simple things like showing the logos of brands that endorse your products, showing positive reviews, or your subscriber count.
- Scarcity — As humans, if we can’t have something, we tend to want it more. Your prospects are likely to place a higher value on less available products. You can apply this phenomenon to your design efforts by using time-sensitive deals or highlighting products that are nearly out of stock.
- Framing — People are more or less likely to notice an item depending on how it is presented. If you can frame a call-to-action button so that the users’ eyes are automatically drawn to it, they are much more likely to click on it.
- Salience — This trigger has to do with drawing the customer’s attention to something they find relevant at that particular moment. Upselling during the checkout phase is the ultimate example of taking advantage of this.
Conclusion
With the rising competitiveness of the online sphere, psychology and neuroscience are being used in design to an increasing extent.
It should come as no surprise that humans are more likely to interact with a product if they enjoy it, so there’s no question that neuroscience can be highly useful in UX design.
If you can take the principles outlined in this post and carry them through in the design of your website or mobile app, you’re guaranteed to see results.
Help your customers enjoy interacting with your brand, and they’ll keep coming back. Perhaps they’ll even bring their friends along.
- Trouble Engaging Stakeholders? Create Some FOMO - April 30, 2024
- Neuroarchitecture and UX: The Importance of Design Psychology - April 27, 2021
![]() Give feedback about this article
Give feedback about this article
Were sorry to hear about that, give us a chance to improve.